Search engines have now become very smart, it doesn’t works out much just with a good content. It has become very important to do on-page optimization as well as image optimization. Image optimization is one of the pillars of on-page optimization. In this article we will discuss all the ways in which images can be optimized.
There are various factors that affect image optimization like alt tags, image size, image name, image linking etc. Below are the tips that will help you in image optimization.

Choosing Right Images
It is crucial to choose the right image for your web page.

The image that you choose should not only be good but it should be relevant as well. It should reflect the topic of your post.
Apart from this, there are lot of other thing which needs to be considered while selecting an image for your website like –
• It should be compelling and relevant with good resolution.
• It should have correct aspect ratio and should be responsive (large enough to be visible across all type of devices).
• Avoid using Stock images. It makes your website generic and unengaging. Also most of the stock images are paid. Try creating your own images or else there are various free sites and tools that will help you find images like –
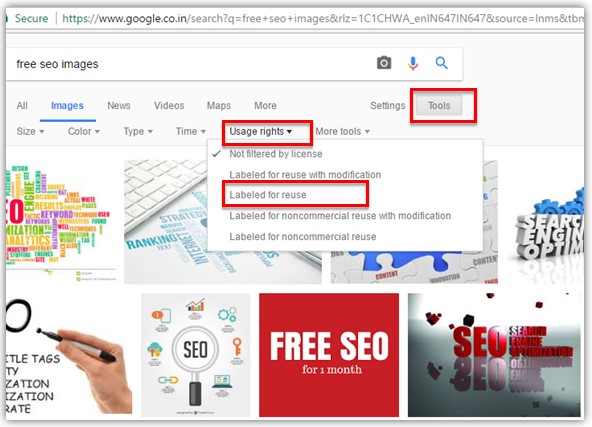
1. Google images – When you search for particular image on Google, you can see huge collection of images you can select from. To avoid images with copyright issues, go to Search Tools -> Click on Usage Rights -> Select Labeled for Reuse.

2. Unsplash
3. Canva
4. Freepik
Image Name
Once you have chosen right image for your website, the next thing which you should look into is the file name. They add value to your SEO(Search Engine Optimization). Also, try to include the target keyword in the beginning of the image name.

Below are some of the “image name” best practices –
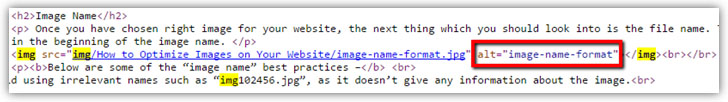
• Avoid using irrelevant names such as “img102456.jpg”, as it doesn’t give any information about the image.
• Use hyphens (-) instead of underscore (_) in filenames. For e.g. if you write your file name as “red_plastic_cup.jpg”, Google will read it as “redplasticcup”. Hence, it’s always good to use hyphens, so that Google could better determine the topic of the image and how it is related to keyword.
• Use your keywords naturally, inserting too many keywords in the image name will look like spam to Google and can affect your SEO.
Image Size
Image size is again very important factor which affects your ranking. When a customer goes to your site, it takes time to load depending on the size of the file, especially images. And if your website images are not optimized, it will lead to slow page speed which in turn will lead to bad user experience. There are various tools available in the market which removes extra bytes from your images. Webp is one of them which optimizes your images without affecting its quality.
How large should my File images should be?
As a good rule of thumb image size should be between 100k and 60k for large high quality images and for smaller images, it should be closer to 30k and lower. Visit this website to know more.
Alt Tag
It is one of the most important factor that affects search engine rankings. Alt tag is used to display an alternate text if the image fails to show on a webpage. Most of the major search engines are text based and are not able to read images and videos. Using Alt tags, not only tells search engines that your website has images but also informs the topic of your image. An Alt tag should be short and descriptive.

There are few rules that you can follow while optimizing alt tags –
• Describe your image in simple English. Don’t make it too long. Keep it simple and short.
• Keyword stuffing should be avoided.
• Avoid optimizing alt tags for decorative images, as Google finds it spammy due to over optimization.
Title Tag and Image Linking
Images drives attention of visitors and are best for linking. Images on a website should not be linked directly. A proper anchor and title tag should be used while linking. Title tag is shown when user hovers the cursor over the image. Unlike alt tag, it’s not shown if the image fails to load on the website.

Caption under Your Image
A caption is a great way catch the attention of your visitor and make them be on your page little longer. This can improve bounce rate of your website and also help in improving your SEO score. What does bounce rate mean?
When someone searches a query, goes to your website and leaves the website quickly, search engine uses that as a ranking factor. You can get more details on bounce rate here.

So, if fail to use “captions” you are losing out on a chance to lower your bounce rate.
Responsive Images
An image on your website should be responsive so that it doesn’t ruin mobile experience of the visitors. It can also increase the bounce rate of your page which can affect your rankings. RICG Responsive Images. This word press plugin makes it possible to serve an image per screen width.
If you want to get more image optimization tips, you can check out Google’s Webmaster Guidelines. It includes details on the topics discussed in this article and lots more. By hiring digital marketing agency you can avail various services like SEO copywriting services,SEO detox and penalty removal, backlink analysis services,guest posting,prepare SEO report,conduct SEO audit and many more services for your client.