Meta tags are html codes and very crucial part for your website ranking on SERP. You can only see these codes at source page and not on website page. Here “Meta” stands for “Meta data”, which means the data about data and this data describes your web page’s content. Creating meta tags for your website is the basic step that every seo expert must know because basics are like your backbone. And it’s better to keep your backbone strong.
Meta description tags are used to summarize your web page’s content which helps visitors to know about your web page before clicking it. If your website don’t have meta description, visitor won’t be able to know about your website and they may not visit your website. Therefore, you should to be careful while creating meta description for your website to invite the right customers.
It is crucial to understand what is a meta tag? where and how meta tags can be used to improve your website’s SEO. Below are few meta tags which is described for you:

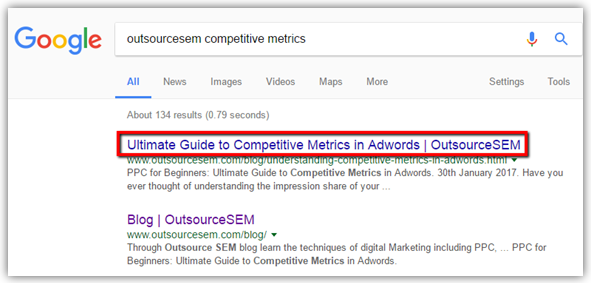
1) Title Tag: Title tag is shown at the top which describes what your page is about and lets visitors understand about your page’s content. It looks like this -<title>Your title will be here</title> and is at the top of html code under </head>. It can affect your website’s ranking on SERP. You can see in below screenshot how title looks like when you search for a query. You can also see your web page’s title at the top of the browser.

Tips & Tricks to Write Title Tag:
• Use brief but descriptive titles.
• Make sure each page has unique, attractive & effective title tags.
• Use pipes | instead of comma to separate important keywords.
• Use your brand name in meta title. If your brand name is an important keyword, put it in the beginning else you can mention it in the end.
For example: Ultimate Guide to Expanded Text Ads | OutsourceSEM.
Here, OutsourceSEM is our brand name which we have used in the end. Similarly you can also add services you offer in title tag.
• Title should not be more than 50 - 60 characters, because it won’t help your website.
• Implement Placeholders in Title Tags: Placeholders are basically a framework creating content programmatically to implement common information across large sites. You must understand the information architecture of the website and the list of keywords before creating Placeholder framework. Below mentioned examples are just guidelines.
Examples:
Category Pages: <title>{Company Name Placeholder} | {Product Category Placeholder} | {Country Placeholder} </title>
Sub Category Pages: <title>{Company Name Placeholder} | {Product Category Placeholder} {Product Sub Category Placeholder} | {Country Placeholder}</title>
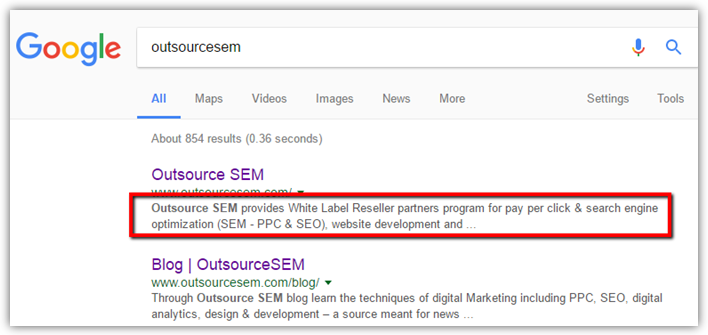
2) Meta Description Tag: Meta Description tag is very useful and simple. This gives Google and other search engines a summary of what the page is about. It looks like this - <meta name="description" content="This is your description of your web-page"> which is also placed within the <head> tag in your html code. Google itself has said that meta description doesn’t affect your website’s ranking but still it has other positive impacts on visitors as it is displayed on search engines. This simply means, meta description is helpful in improving click-through rate of your web page. Below is an example to show how meta description looks on Google SERP.

Tips & Tricks to Write Description Tag:
• Use unique and relevant description for each page.
• Use call to action.
• Length for meta description should be approximately 135 - 160 characters.
• Don’t just fill the description with keywords, it will have a negative impact on the ranking and will be treated as spam. Try to create attractive description that encourages visitor to click on your web page.
3) Meta Keywords Tag: Meta Keywords tag were once very useful but now it is not important to add. It looks like this - <meta name="keywords" content="rose, flowers, garden, etc."> placed under <head> below title and description tag. You can add 20 keywords and separate each of them with comma. Meta keywords are not useful in improving your web page rankings but it can be helpful to identify what your web page is related to.
4) Robots Meta Tag: Robots meta tags is one the important meta tags which is used to tell search engines whether you want your pages to be indexed on SERP or not. It is also used to specify whether to follow the links on your page or not. It looks like this - <meta name="robots" content="index/noindex, follow/nofollow" />. This tag is particularly useful in indexing and crawling of your web page.
5) Meta Refresh Tag: Meta refresh tag tells search engines to refresh your web page after given interval of time (in seconds). It looks like this - <meta http-equiv="refresh" content="20"> in html coding. This meta tag is not considered valuable nowadays. Even World Wide Web Consortium (W3C) recommends not to use this tag because it is not supported by all browsers and can disorient users with unexpected refresh. Instead, it is better to use server-side 301 redirects.
6) Meta Viewport Tag: This tag is used to set the size of viewport for users which makes your website look good on all devices. It looks like this - <meta name="viewport" content="width=device-width, initial-scale=1.0"> in html coding. You can either set it to your desired number of pixels like width=600 or it can be set to the special value i.e. device-width which automatically takes care of page’s dimension and scaling for different devices. Here, initial-scale=1.0 is used to set the zoom level of the page when it is initially loaded on your browser.
7) Charset Tag: This is used to determine the character set for your web page. It is recommended to use Unicode/UTF-8. It is supported by HTML 5, requires less coding and is easy to implement. It looks like this in HTML 5 - <meta charset="UTF-8">.
8) Canonical Tag: This tag is used when you have multiple URLs for the same page, this causes duplicate content issue. This can be normalized by using canonical tag, it works as 301 redirect and simply passes all your page rank and link juice to dominant url specified by you. It looks like this - <link rel="canonical" href=" http://example.com/" />.
9) Author Tag: This tag is used to specify the author name of the page. It looks like this - <meta name="author" content="XYZ">. It is not as important as meta title, meta description and meta keywords. Also it does not affect your website’s ranking.
10) Cookies Tag: This tag allows you to store cookies on client side which can later be used by the Web Server to track site visitor. Every visitor is assigned with a unique cookie which acts as an identification card for them. It has no influence on your website’s ranking but it makes your web page more effectual. For example: If you visit to a web shop, add some products to buy but unfortunately you don’t make the purchase. And again when you return back after few days, you’ll see the products will be still there in your basket. This is how cookies work and identifies the visitors. It looks like this - <meta http-equiv="cookie" content="userid=xyz; expires=Wednesday, 08-Mar-00 23:59:59 GMT " >.
Note: <meta> tags are always defined inside the <head> element.
Do meta tags help in improving SEO of your website?
Meta tags helps in improving SEO of your website, as they are part of of HTML tags they describe your content to the search engine and visitors on your website about the content available on your webpages. But, the most important thing is that not all meta tags helps n improving your SEO, at the end you need a high quality and helpful content on your webpages to rank it on SERPs. Meta tags also help you in big way to convince the users to click in your web pages. However it is crucial to use meta tags in very subtle way and ensure they reflect the main content available on your web page, as spammy use of it can cause harmful effects such as penalty on your website. Although if you want any help from SEO professionals regarding any type of SEO tasks such as SEO reports, SEO plan and strategy, SEO analytics, SEO audits then you can take help from OutsourceSEM SEO experts.
Conclusion
Creating Meta tags is quite simple and really don’t need a programmer for that, you just need to understand the basics and be attentive while working on meta tags. It’s a great way for you to deliver information about your website to search engines. So, try to focus on the specific information that you think can attract your visitors and relish your meta tags to get your web page found on SERP.
For more you can refer these blogs:
- Meta tags that Google understands
- Meta Tags - How Google Meta Tags Impact SEO
- How To Use HTML Meta Tags
